Design process

Research and requirements
Most design projects begin by examining the product requirements and identifying the key goals of the product. In order to meet these goals and create the best user experience possible we gather information about the intended customers and define the archetypical users that we should have in mind when designing.

Exploring solutions
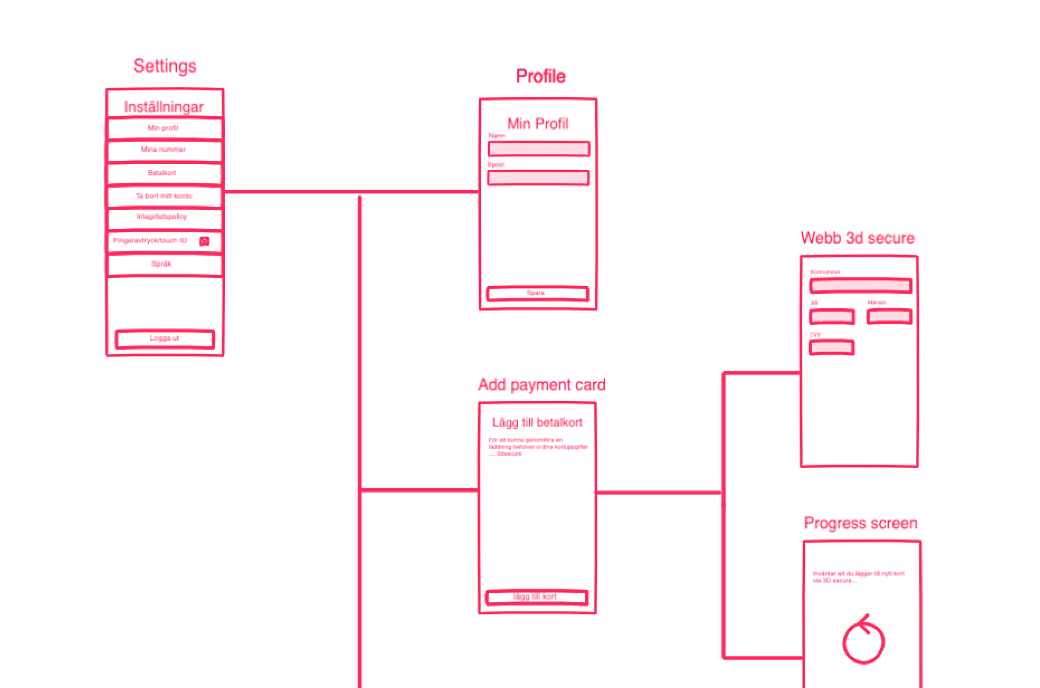
Once we have a good overview of the requirements and the intended users we start creating a rough flowchart of the product and work out the structure and interactions that will be best suited. At this stage we usually draw from our long experience with similar products but this is also where we get a chance to introduce new concepts.
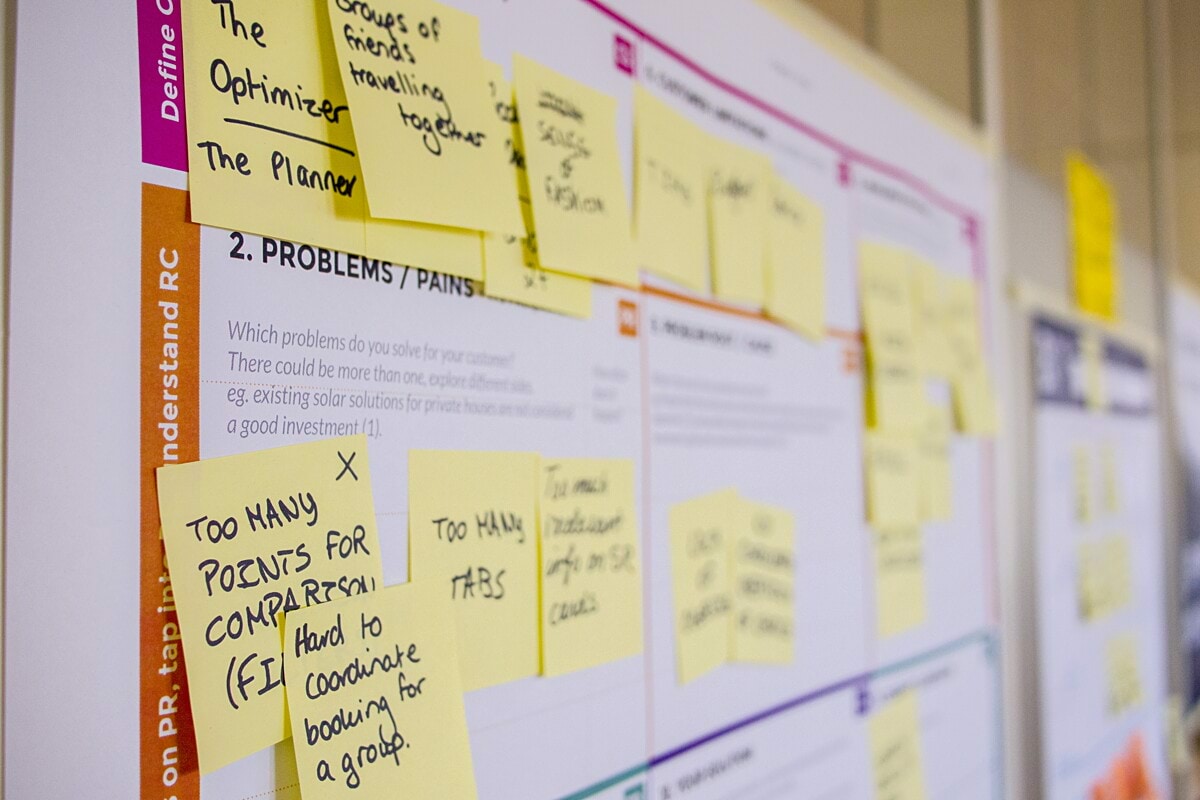
A workshop involving lengthy discussions and lots of post-its is always a good place to start but sometimes we use other tools like InVision free-hand.

Evaluation and refinement
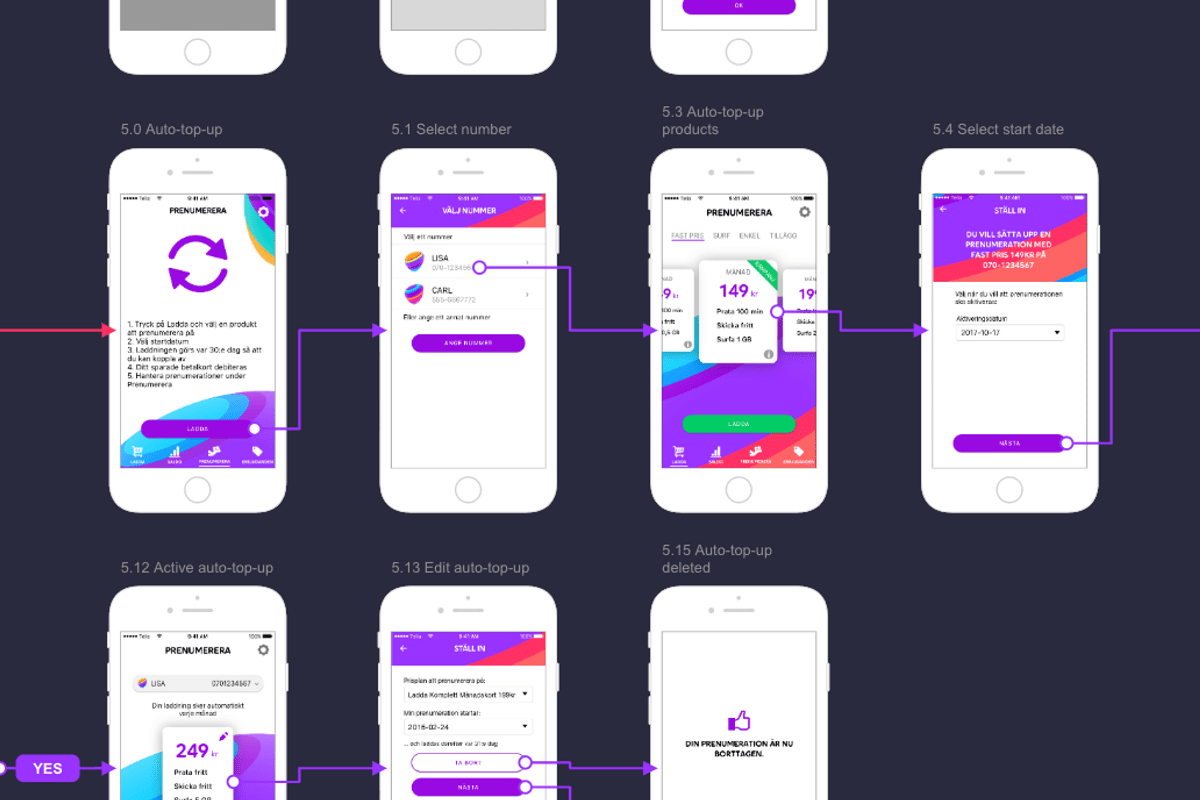
With the main flow in place we start working out the details of the the UI and testing it. Typically this is done by evaluating the design against the product and user requirements and making the necessary adjustments. Sometimes particularly difficult design problems may require interactive prototypes before they can be solved.
As the principal interaction becomes more defined we also start applying a visual style to the design including fonts, colors and other graphical elements. Usually this is based on the company branding or any existing styleguide, but sometimes a whole new look is required in which case a new visual style needs to be created.
At Smart Refill we use Sketch when creating mockups while InVision and Overflow are used when creating prototypes and flow charts respectively. To create icons and other graphics we use Illustrator or Photoshop and if there's need for animated content we turn to After Effects.

Hand-over
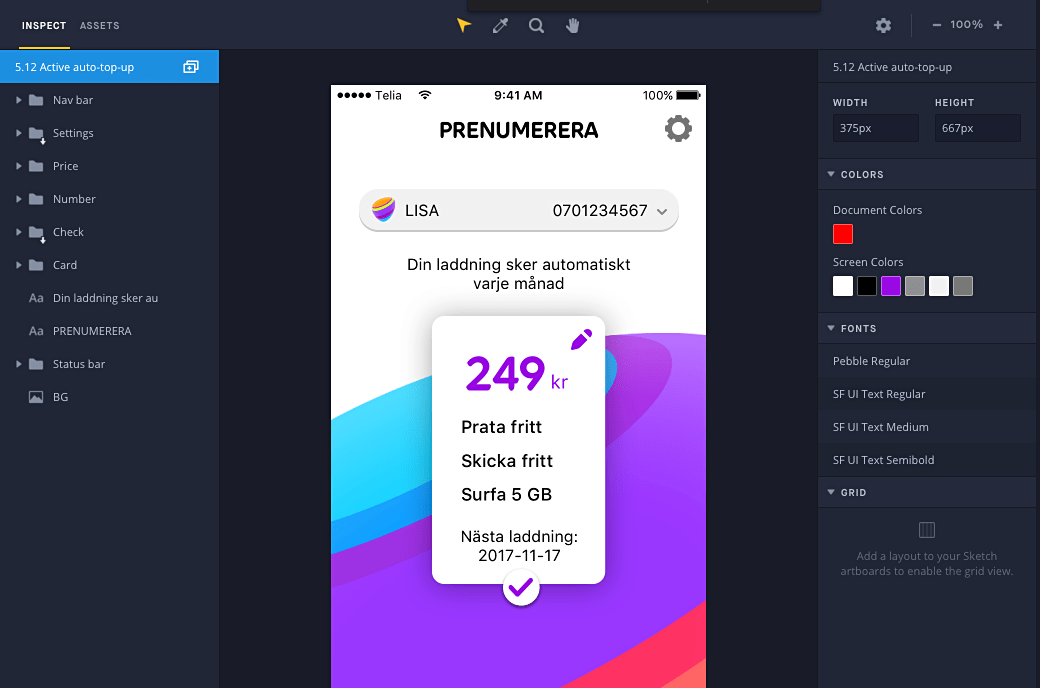
Before the developers can do their magic each view of the app or web page needs to be visually defined and delivered. For this we like to use InVision Inspect which is a great way for developers to determine exact size and position of elements and extracting colors and icons.
About Smart Refill
Swedish software company Smart Refill is the leading telco partner for operators. We help TelCos reduce cost and focus more on their business by connecting our integrated payment solution to their existing systems and automating airtime purchase and activation flows. We’re a PCI-DSS Level 1 certified e-money Institution (PSD2) working with customers like Telia and Telenor since 2006. Currently working with partners in France to optimize eSIM-onboarding, Fraud detection and carrier applications for current and new customers.
